Visual Studio Code
せっかくのコマンドラインなので git clone とか始めようかと思ったけど、せっかくWindows開いているのでUbuntuのターミナルいくつも開いてviでカリカリ行うってんじゃなくてGUIでやりたい。もう90年代ではなく2019年ですからね。
GUIといえばVisual Studio Code がイケてるらしい。リンクは張らないからちゃんとぐぐってマイクロソフトのページから最新版ダウンロード&インストールしてね。
インストールして起動したら下のようにWindows Subsystem for Linux Extention 入れたほうがいいかもよ?っておすすめのメッセージが出たので素直に従います。脊髄反射で閉じちゃったよという人はマーケットプレイスから
@id:ms-vscode-remote.remote-wsl
探してみてね。
作業ディレクトリについて
今更なんだけどね、VS CodeってWindowsアプリでしょ。でもこれまでせこせこ構築してきたAngular開発・実行環境はUbuntu上なんだよね。で、「ん?ファイルはどこで共有されるんだ?ってかファイルシステムは共通なのか??」と気づく。
ちょっと調べてみると、
https://www.howtogeek.com/261383/how-to-access-your-ubuntu-bash-files-in-windows-and-your-windows-system-drive-in-bash/
に書かれているが、「WSLのUbuntuのファイルシステムはWindowsから見えるフォルダにあるけど、絶対に書き込むな」ということ。まあそりゃそうだよね、WSLのUbuntuがOSだと考えれば、自分のOSのあずかり知らないところで自分のファイルシステムのファイルが変更されたらinodeとかいろいろ混乱するわ。
絶望しかけたが、WSLのUbuntuからWindowsのファイルシステムをマウントできる(ってか自動でマウントされてる)とのこと。そこを作業ディレクトリにすればいいんだ。
GCPのリポジトリからgit cloneする
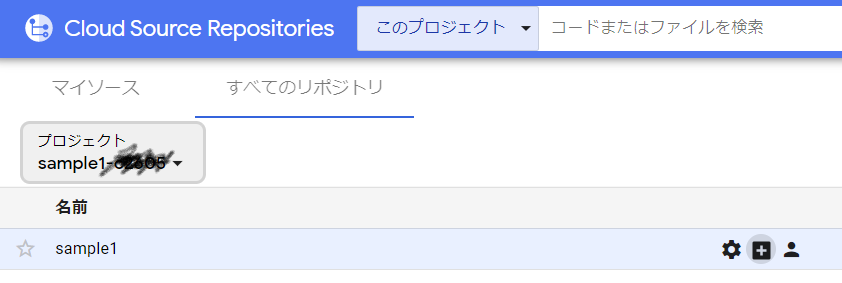
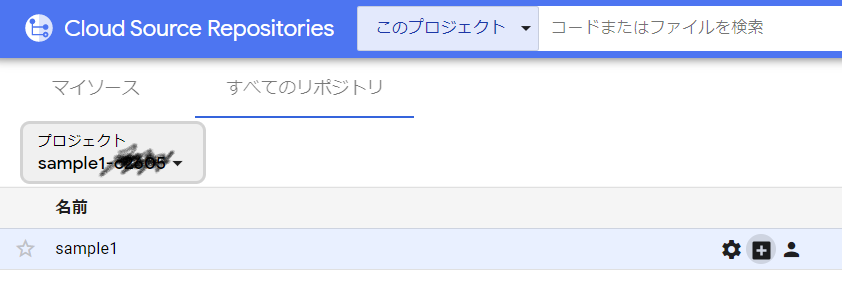
さて、僕の場合にはレポジトリがGoogle Cloud Platformにあります。下の画面からプロジェクトの[+]アイコンをクリックすると、clone 出来るのね。

クローンの際のオプションがいくつかあって、その中に「VS Codeでクローンを作成」なんて素敵なオプションが!

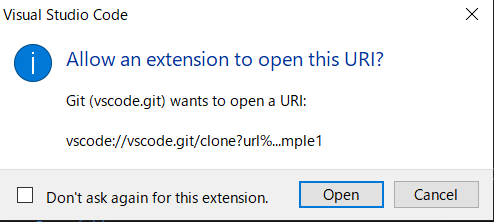
喜び勇んで「クローンを作成」とか押す。

エクステンション使って開くかい?と聞かれているんだけど。でも何も起こらない。いったん再起動してみよう。
何も起こらない。「VSCode Git」でまたぐぐる。
https://qiita.com/y-tsutsu/items/2ba96b16b220fb5913be
のまとめを発見。もしかして Windows の Git をインストールして、Git Historyという拡張機能をインストールしないといけないのかしら。
気を取り直してもう一度同じことをすると、今度は反応はするものの「Permission denied (publickey).」というエラーがVS Codeのコンソールに出力される。そこに実行されてるgitコマンドラインがあるので、コピペでコマンドプロンプトから実行してみてもエラーは一緒。
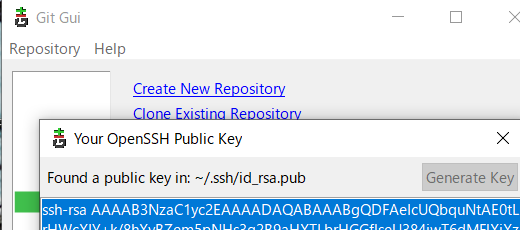
ここで随分悩んで時間を使っちゃたんだけど、結論は「Git GUIのHelp->Show SSH Key」でSSHの公開鍵を表示して、それをGCPのリポジトリに登録しとけってこと。
まず、下の画面を開いて、Copy To Clipboardでコピー。

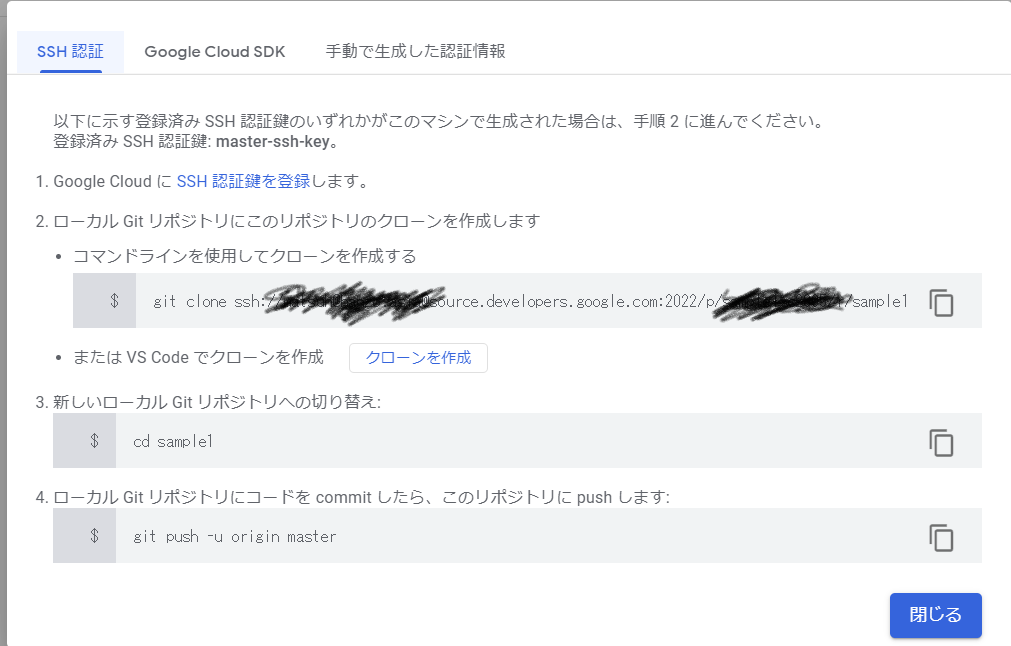
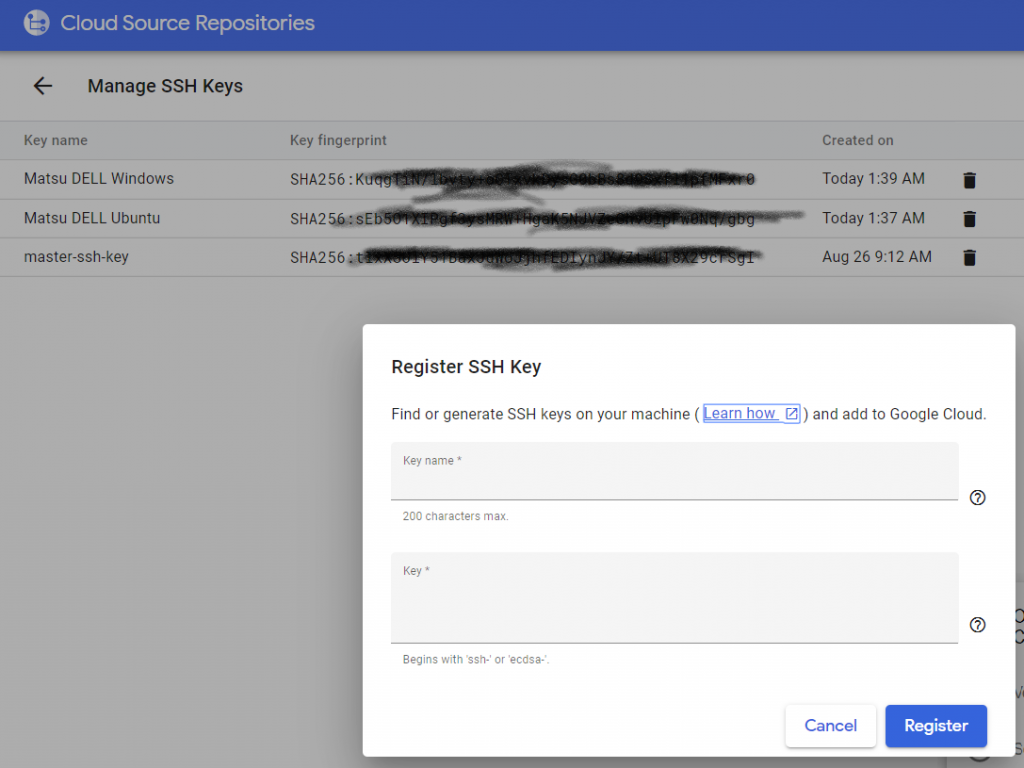
そしたら、3つ上の画像のステップ1の「SSH認証鍵を登録」をクリックして下の画面を開く。

あとはKey Nameに自分の環境のわかりやすい名前を付けて、下のKeyのところにコピーした公開鍵の内容を張り付けて登録する。
僕の環境ではこのステップで環境構築ができました。