VPCネットワークを作成

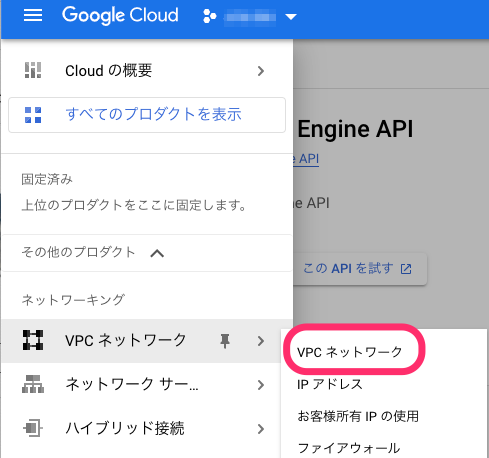
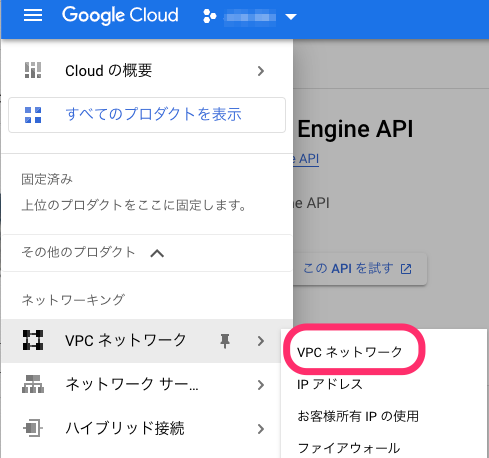
VPCネットワークを作成しようとしたらCompute Engine APIを有効にする?と画面が出てきたよ。避けられなさそうなので、次に進めると信じて「有効にする」を選ぶよ。

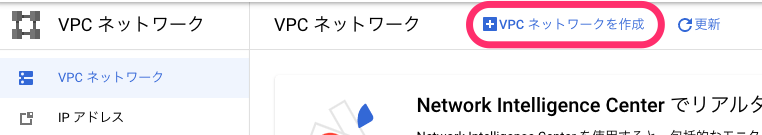
有効にしたら出てくるリージョン一覧の画面上部にVPCネットワークを作成、というメニューがあるから、選択してみるよ。

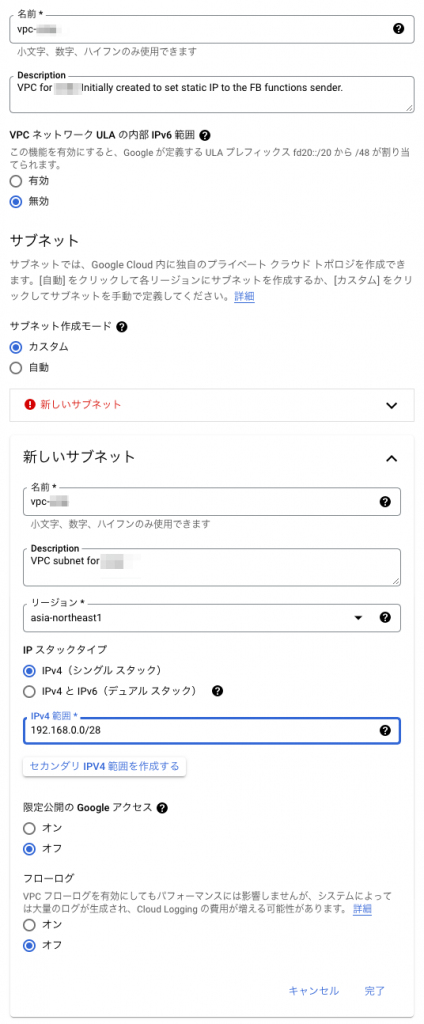
実際に作ってみるよ。サブネット作成すると、ファイアフォール ルールが表示されるようになるけど、デフォルトで「全てのIP範囲に適用する許可ルール」が作成されてるけど、適用しないでおこう。

サーバレスVPCアクセスコネクタの作成
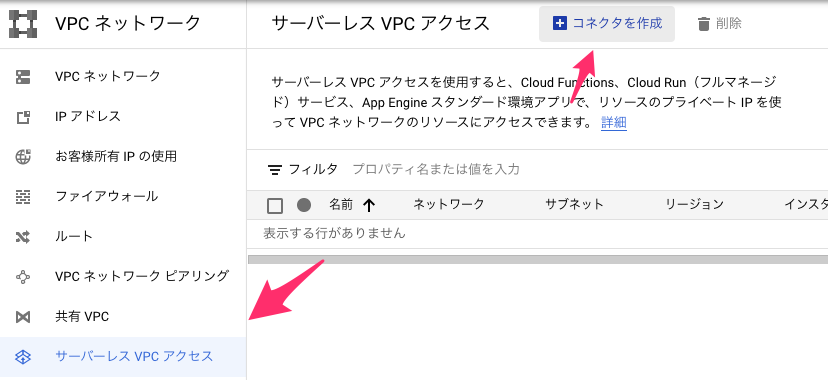
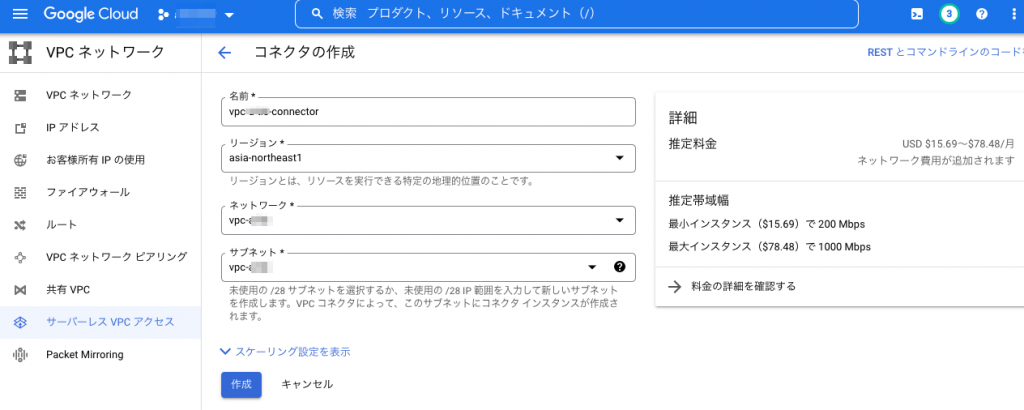
クラウドコンソールからサーバレスVPCコネクタの作成を行うよ。


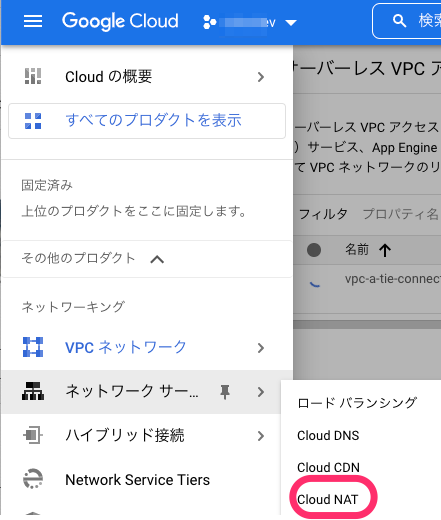
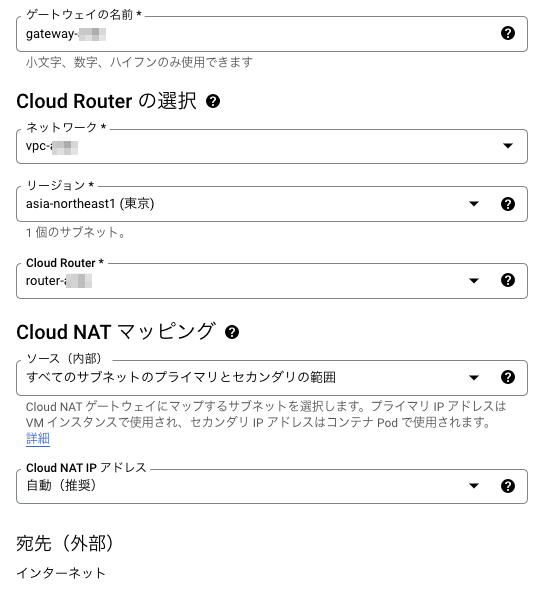
コネクタ作成したら、次はネットワークからクラウドNATゲートウェイを作成するよ。ついでにCloud Routerも作成することになるよ。


Cloud Functions の設定
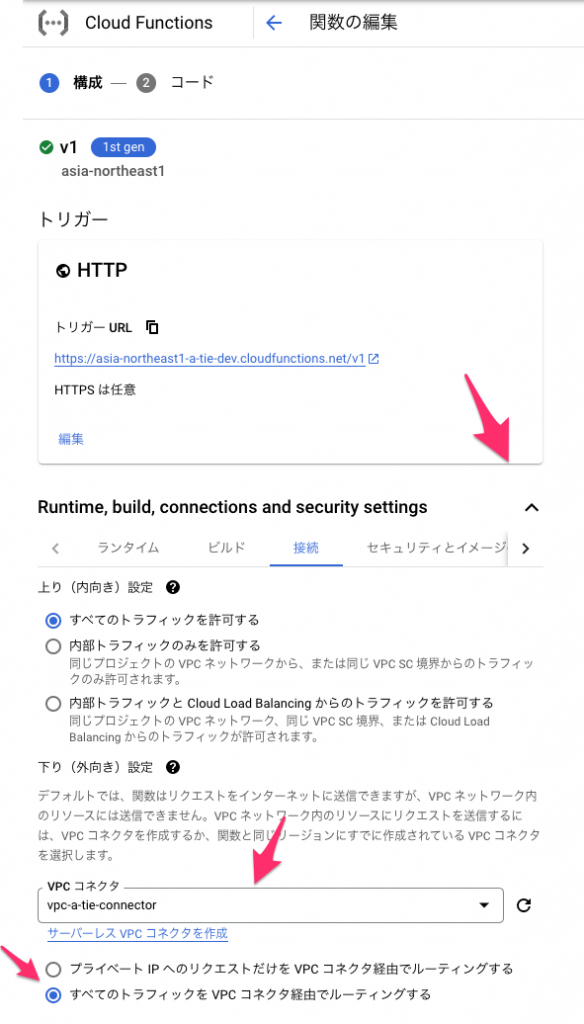
クラウドコンソールからこんどはFunctionsの設定を行います。関数の一覧から関数名をクリックして、関数の詳細→編集を開きます。ランタイム・ビルド・接続の設定を開いたら、接続タブから


あとは「次へ」で進んでデプロイしてみましょう。
んん?忘れてた
これまで一つも静的IPの話出てきてなかったね。いま東京mxのジャッキーチェン「酔拳」見ながら設定してるので、集中してなかったんだね。
もう一度クラウドコンソールからCloud NATの設定を開いて、今度はCloud NATゲートウェイの編集からCloud NATマッピングを選んでみましょう。何も考えずにゲートウェイを作成しているとCloud NAT IPアドレスが多分デフォルトの自動割当になっていたと思うので(丁度ジャッキーが酔拳覚えたくらいのタイミングだったはず)、手動を選んで、IPアドレスの設定のところで静的IPを指定すれば送信元グローバルIP(=VPCの外側アドレス)が固定されるはず。自動生成されてたnat-auto-ip-XXXではなくて、その下の「IPアドレスを作成」で作成したものを設定してね。

接続元の確認
これで設定はおしまい。Cloud Functionでなにかひとつ、接続元IPを表示してくれるサイトを開いて、bodyを送信するようなテスト用関数を書いて、そのレスポンスをhtmlに落としてローカル表示するなどして確認してみよう。javascriptならこんな感じ。
router.post("/testip", function (request, response, next) {
url = 'https://www.whatismyip.org/'
var req = require('request');
req.get(url, function (err, res, body) {
if (err) {
console.log(err);
return response.status(500).send(err);
}
console.log(body);
return response.status(200).send(body);
});
});